Google Chrome and Mozilla Firefox will soon support a new CSS media query called 'prefers-color-scheme' that lets sites know whether you prefer a dark mode, light mode, or have no preference.
In a post to Chromium's blink-dev mailing list, Chromium developer Rune Lillesveen has stated that they plan on releasing support for the prefers-color-scheme media query in Chrome 76.
This media query will allow web sites to see what color preference is configured on the visitor's operating system.
"Support the media query feature 'prefers-color-scheme' from Media Queries Level 5 to let authors adapt web content to user-selected themes in the OS or browser. For instance by selecting dark instead of light appeared in MacOS. Keywords: 'light', 'dark', 'no-preference'."
Using this query, sites can automatically use a dark mode theme if your OS is configured to use one as well, making the site, browser, and operating synchronized in color preferences.
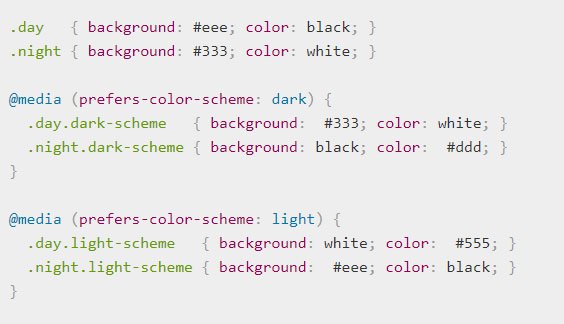
Sites can do this by assigning different background colors, text colors, and other settings to their pages depending on whether the prefers-color-scheme is set to dark or light. An example of CSS code that performs this check can be seen below.
 CSS example of prefers-color-scheme
CSS example of prefers-color-schemeMozilla is also adding this feature to their upcoming Firefox 67, which puts them one version ahead of Chrome in supporting this feature.
Apple has already added support for this feature in Safari 12.1.
Fingerprinting concernsConcerns have been raised that the 'prefers-color-scheme CSS media query could be used to fingerprint a user's computer as it will reveal a setting in their operating system.
Due to this, Lillesveen has stated that he has asked security and privacy devs to provide approval before making the feature live.
"This feature can be used for fingerprinting as it exposes a user preference. Security/privacy people have been contacted for heads-up/pre-approval before sending this intent-to-ship.
source